|
 DataGrid的分页(2) DataGrid的分页(2)
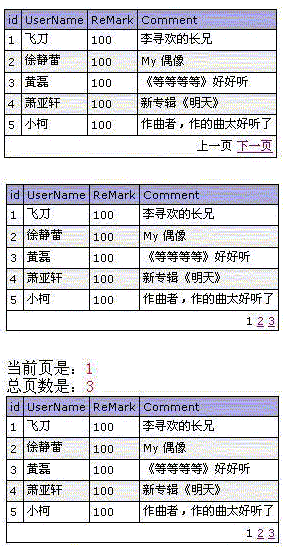
这里我紧接上一节,讲DataGrid的分页。在上例中,我们可以看到对于分页控制,本来已经足够了,呵呵,但是只是一个普通的分页,多没有意思,还是给它变些花样好。先讲讲上一节DataGrid控件所用的属性 <ASP:DataGrid id="DataGrid1" runat="server" AllowPaging="True" PageSize="5" PagerStyle-HorizontalAlign="Right" BorderColor="black" BorderWidth="1" GridLines="Both" CellPadding="3" CellSpacing="0" Font-Name="Verdana" Font-Size="8pt" HeaderStyle-BackColor="#aaaadd" AlternatingItemStyle-BackColor="#eeeeee" /> 关于它的属性,有些就不讲了一看就知道。这里讲几个新鲜的:) HeaderStyle-BackColor是指Column栏的颜色 AlternatingItemStyle-BackColor是指隔行交替出现的颜色 这些我们在上一节中已经看到了。下面我再讲一些属性。 我们看着那个"<"与">"不顺眼,我们想把他们换成"上一页"与"下一页",很好办,加入两条属性 PagerStyle-NextPageText="下一页" PagerStyle-PrevPageText="上一页" 我们再来看看: 图12-1 怎么样,变了吧:) 我们还是看不惯,要是用123这些数字标记多好。也行。再加属性。 PagerStyle-Mode="NumericPages" 再看看: 图12-2 搞定。 要是能显示一共有多少页,而且还可报告当前为第几页,那又多好:),也行,不过就不是改属性能做到了。我们加上下面的代码 当前页是:<font color=red><%=DataGrid1.CurrentPageIndex+1%></font><br> 总页数是:<font color=red><%=DataGrid1.PageCount%></font><br> 再看: 是不是又可以了。呵呵,有的朋友还需要加入"末页"和"首页"的链接,这也是可以的,不过要复杂的多。 太晚了,我们下次再讲吧。主要是使用OnPageIndexChanged事件。呵呵,有兴趣的朋友可以先做出来:)
| 
