|
这是我第一次翻译文章,不足之处,还请见谅。 印度,现在之所以成为软件出口大国,有很多地方都优于我们。其中一个首要的优势就是印度的官方语言是英语,这就为以英语作为编程语言的印度程序员带来得天独厚的优越条件。对于我们从事IT业的人来说,也应该加强自已英语训练。首先,感谢CSDN提供这样的平台。闲话不多说,正文如下: 导言 如果你有个已运行两个月以上时间的网站,你也许会注意到你网站上已积聚了很多的图片文件。尽管我们都已尽力为这些图片文件很好的命名,但当我们去浏览这些图片的文件名时,我们总是会很难想起一些图片文件名有何特殊的含义或用处。 这时,我们通常会重复地用浏览器打开那些图片,看看是什么图片?这时,这段ASP代码就可以做为图片浏览器(和清理器)来浏览这些图片并执行清理操作。 编码: 事实上,这个程序就是包含某目录下的所有图片的一个列表页面,用FileSystemObject 对象来列举出这些图片文件(gif和jpeg文件). 
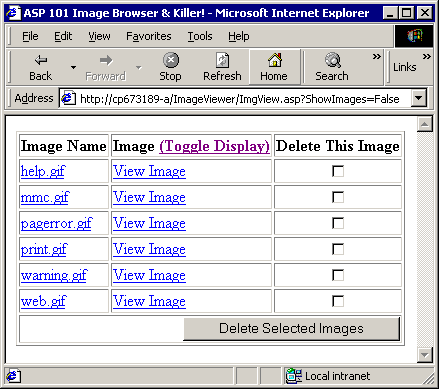
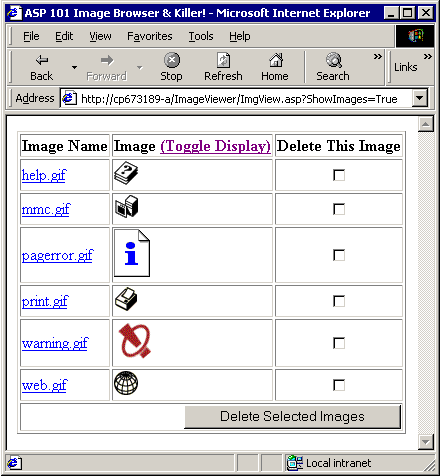
在页面里加一个链接 toggle display ,来控制是否显示图片。当你有很多文件而不想都加载它们,你可以只让页面的一个图片显示一个链接,相反,如果你不确定一些文件命名是含义,这个功能将能很好的帮助你进行清理操作。 
下面是很简洁的代码 <%@ Language=VBScript %> <% Option Explicit %> <% Const ImageFilePath = "images" Const DeleteButtonLabel = "Delete Selected Images" Dim objFSO Dim objFolder Dim objFile Dim strFileName Dim strFileExtension Dim blnShowImages If Request.QueryString("ShowImages") = "" Then blnShowImages = False Else blnShowImages = CBool(Request.QueryString("ShowImages")) End If If Request.Form("btnDelete") = DeleteButtonLabel Then Set objFSO = Server.CreateObject("Scripting.FileSystemObject") For Each strFileName In Request.Form("delete") objFSO.DeleteFile(Server.MapPath(ImageFilePath & "/" & _ strFileName)) Next Set objFSO = Nothing End If %> <html> <head> <title>ASP 101 Image Browser & Killer!</title> </head> <body> <form action="<%= Request.ServerVariables("URL") %>" method="post"> <table border="1"> <tr> <th>Image Name</th> <th>Image <a href="<%= Request.ServerVariables("URL") %>? ShowImages=<%= Not blnShowImages %>">(Toggle Display)</a></th> <th>Delete This Image</th> </tr> <% Set objFSO = Server.CreateObject("Scripting.FileSystemObject") Set objFolder = objFSO.GetFolder(Server.MapPath(ImageFilePath)) For Each objFile In objFolder.Files strFileExtension = LCase(Mid(objFile.Name, _ InStrRev(objFile.Name, ".", -1, 1) + 1)) If strFileExtension = "gif" Or strFileExtension = "jpg" Or _ strFileExtension = "jpeg" Then ' Original image file identification option: 'If objFile.Type = "GIF Image" Or _ objFile.Type = "JPEG Image" Then %> <tr> <td> <a href="<%= ImageFilePath & "/" & objFile.Name %>"> <%= objFile.Name %></a> </td> <% If blnShowImages Then %> <td> <img src="<%= ImageFilePath & "/" & objFile.Name %>" /> </td> <% Else %> <td> <a href="<%= ImageFilePath & "/" & objFile.Name %>"> View Image</a> </td> <% End If %> <td align="center"> <input type="checkbox" name="delete" value="<%= objFile.Name %>" /> </td> <% End If Next Set objFolder = Nothing Set objFSO = Nothing %> <tr> <td colspan="3" align="right"> <input type="submit" name="btnDelete" value="<%= DeleteButtonLabel %>"> </td> </tr> </table> </form> </body> </html> 执行删除操作时,一定要注意,如果在程序里不加删除确认提示,程序将不能撤消删除操作。 结论 人们总是不会拿asp来建大型的可升级的网站。(译者注:这句不翻译不是很恰当,根据我的工作经历,ASP完全可以建设大型的网站系统。在ASP方面中,本人曾参予建设过大型企业内部网,移动行业应用等。)但有时候你可以用这个简化你的工作,即使这代码从没在WEB上发表。 获取代码 你可以下载包含这个代码的讨论的ZIP文件http://www.asp101.com/articles/john/imageviewer/imgview.zip。为了控制文件的大小,我没有包含一个图片例子。我再一次提醒你,用这个代码做破坏并删除很多相关图片是很容易的。要注意,没有删除确认时,要确认用图片复本来操作。 代码更新 我已收到很多有关这个代码的EMAIL。看了以后,我还是发现有很多问题。 第一:一些人没有意识到他们必须设置代码查找图片的路径。我现在已在放置代码的目录下设一个图片目录.所以,如果我把代码放于http://www.weiw.com的根目录下,代码执行后,将显示http://www.weiw.com/images/下的所有图片。 你可以改变ImageFilePath 常量的值。你也可以在这儿放一些虚拟路径,代码将用Server.MapPath来确定适当的物理路径。你可以很容易地指定你网站上的一些位置。例如,把那个常量的值从"images"改变为"/images",这样可以让程序指向网站根目录下的images目录。同理,可以修改ImageFilePath 的值达到同样目的. 第二:当写这个代码时,我简单地用在我机器里的文件类型。这样只能在我的机器上顺利运行。于是发现,文件类型的描述可以改变你的文件联合的基础。为了取得你选择要显示那些基于此类文件代替他们类型的扩展名。我已在这个ZIP文件中的代码里实现了这个功能.现在这是最新的程序版本。 http://www.asp101.com/articles/john/imageviewer/imgview.zip | 
