|
星空,还记得那个demo吗?它们都拥有一个星空和一些滚动的文字.在惯用的320*200的解析度下,这些星星看上去真的很糟糕.远处的星移动的非常的慢,蹒跚的从屏幕中央向外移动,吃力的从一个像素移到下一个像素.低的屏幕解析度使得低速移动的像素非常的难看.怎样克服解析度的限制呢?答案就是反走样(Antialiasing).
注意:在这里我们将把屏幕上的像素和我们将要绘制的wu像素区别开.我将使用"像素"代表屏幕上的像素."粒子"将代表我们将使用"像素"绘制的wu像素.
 |
这里有我很早以前用BASIC写的一个wu像素的demo.非常抱歉,实际上它非常的慢.现在一个用C写的Demo很快就完成了. |
 |
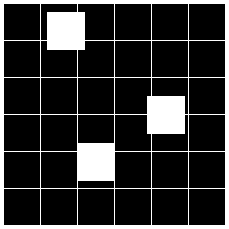
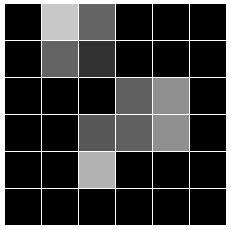
在左边我们有一些我们将要绘制的粒子的位置.在右面是它们的反走样版本. |
 |
在这里反走样粒子看上去没什么特别的.但是,当你使用它来绘制大量的缓慢移动的像素的时候,那效果相当令人满意.
属性
wu像素有一下属性:
.绘制的所有像素的亮度的总和等于原始的粒子的亮度.
.wu像素的中心亮度被定位在原始粒子的非整数位置.
方法
有多种方法可以绘制反走样粒子.你可以画一个正方形,粒子的单位尺寸,这是最简单的.你可以画一个粒子尺寸的圆,这略微有些难度而且看上去几乎和前者相同.你也可以画更大的粒子,在这种情况下圆的版本看上去更好.
无论用什么方法,绘制的所有像素的亮度将等于粒子覆盖的区域的亮度.
单位正方形
它们是最容易画的.对于粒子覆盖的每个像素,计算被粒子覆盖的区域.把它乘以粒子的亮度,然后绘制这个像素.你一个单位正方形最大可以覆盖4个像素.
在(wx,wy)绘制亮度为wb的wu像素的伪代码
Variables:
INTEGER: x, y ' wu像素的整数坐标
FLOAT: fx, fy ' 坐标的一部分
INTEGER: btl, btr, bbl, bbr ' 粒子覆盖的四个像素的亮度
' (top left, top right, bottom left, bottom right)
x = int(wx) ' 计算左上角像素的坐标
y = int(wy) '
fx = wx - x '
fy = wy - y '
btl = (1-fx) * (1-fy) * wb ' 乘以总的wu亮度来计算每四个像素的亮度
btr = (fx) * (1-fy) * wb '
bbl = (1-fx) * (fy) * wb '
bbr = (fx) * (fy) * wb '
plot pixel with brightness btl at (x, y) ' 画像素
plot pixel with brightness btr at (x+1, y) '
plot pixel with brightness bbl at (x, y+1) '
plot pixel with brightness bbr at (x+1, y+1)
那给你一个这个方法背后的想法.我将把优化留给你.我能想得到的最好的方法是建立一个包含256个wu像素的查找表.占用1Kb.
其他形状和尺寸
你不必把自己限定在单位正方形上.机会所有的尺寸和形状都是可能的,尽管只有他相对的很大的时候区别它们的形状才有意义.最好的建立区域和尺寸的方法是把它们更大的绘制多次,然后再取样.
 |
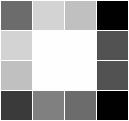
举个例子,一个三像素宽的圆形粒子.把这个粒子画的更大,然后再取样.把0到1之间的x和y的偏移量作一个查找表. |
 |
|

