序
游戏程式设计是令人向往而神秘的学科,其中涉及到非常广的程式技术,同时还需要对数理算法有相当的认识,可以说游戏程式设计是一条非常艰苦而漫长的道路,想象一下,几个昼夜的学习只不过为了一个小小功能的实现,或者整周时间被一个顽强的Bug所牵扯,如果你感到痛苦并无法忍受,那建议还是放弃学习游戏程式设计的想法,因为游戏程式设计是一项艰苦的工作。
为什么要用HoHo游戏引擎?因为它已经帮你完成了很多琐碎但又不得不用的东西,比如:计算机图形设备的初始化、访问、绘制,当然还包括了声音、网络等一系列2D在线游戏所需要的基础功能;可能有些人要问,HoHo到底隐藏了哪些细节?或者说为什么不告诉我们这些技术如何实现?我只能告诉你,现在已经是21世纪了,团队的协作开发才是最为重要,你无论进哪家游戏公司或者加入某游戏团队,只要是有实力的游戏团体,他们都会有一套相应比较成熟的游戏引擎,可能你在参与到游戏开发中根本就不会去触碰到这些底层的技术细节,你所需要的就是知道怎么用,然后用它来实现游戏;当然,除非你的工作就是进行底层的研究,但实际上有80%的人员都是在进行游戏程式的设计,因为游戏本身的程式才是游戏最重要的组成部分,此文的目的就是希望能通过对HoHo游戏引擎的介绍,让读者能尽快的成为真正的“游戏程式”。
(以下HoHo游戏引擎简称为HoHo)
注:本文所讲述的操作在Window2000、Visual Studio.Net 2003 简体中文版、DirectX 9.0 SDK、HoHo4.1(动态库版)下测试通过。
目录:
安装篇 非常基础的操作,如果你觉得你HoHo的安装给你带来困扰,那就先看看这里。
创建篇 对Win32的应用程序不熟悉吗?对VC++.Net的工程管理不熟悉吗?如果是,那就来看看吧。
安装篇
作为初学者,可能在安装的过程就存在着很多这样那样的问题,可能这些问题会困扰你很久;此章节的目的就是希望你能快速的将HoHo安装好,进入真正的游戏设计环节。
下载了HoHo解压缩后可以看到有Include和Library的文件夹,不用多说,和Microsoft DirectX SDK一样,把它设置到我们的Visual C++.Net的编译器中,什么?你不知道如何设置?那么就看看下面,知道的话请直接掠过。
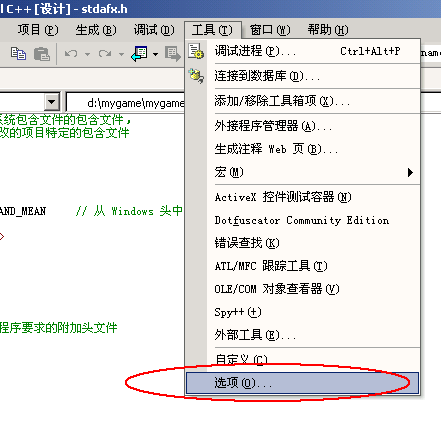
| 选择菜单 |

|
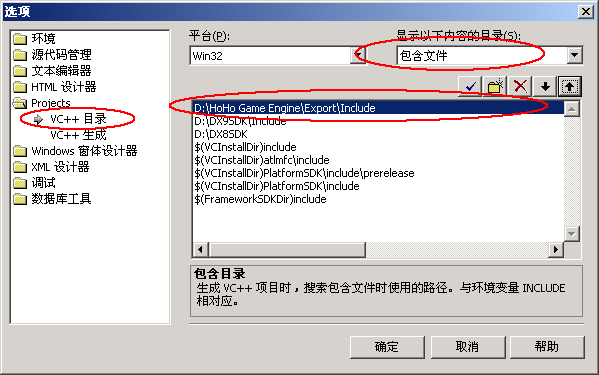
| 加入包含文件 |

|
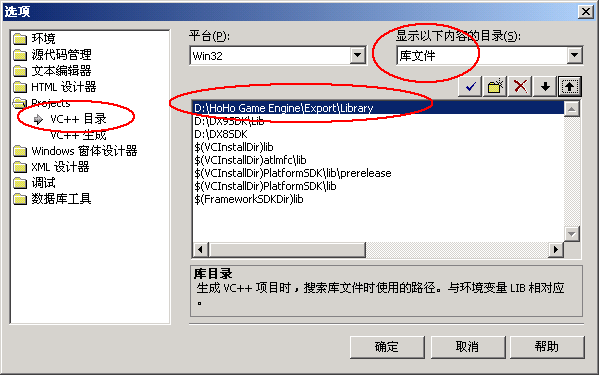
| 设置包含库 |

|
好了,这样就设置完毕,记得点确定把设置保存下来。
创建篇
安装好了之后,我们要开始进行使用了,由于MFC的框架在某种程度上会比较麻烦,所以这里就以Win32(也就是Windows API方式)应用程序为框架,来进行HoHo的应用。什么?你又不会如何创建工程?那就继续往下看,会的人请略过此部分。
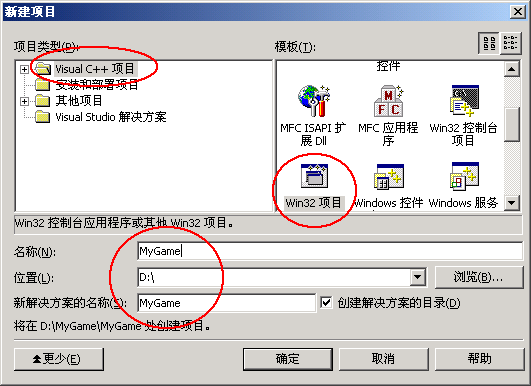
| 创建工程选项 |

|
不用我多说了吧,点几下鼠标,填入工程名称,点击确定,好这样就可以了。
| 应用程序设置 |

|
没什么好说了,直接点击完成,如果你有兴趣,可以点击“应用程序设置”看看。
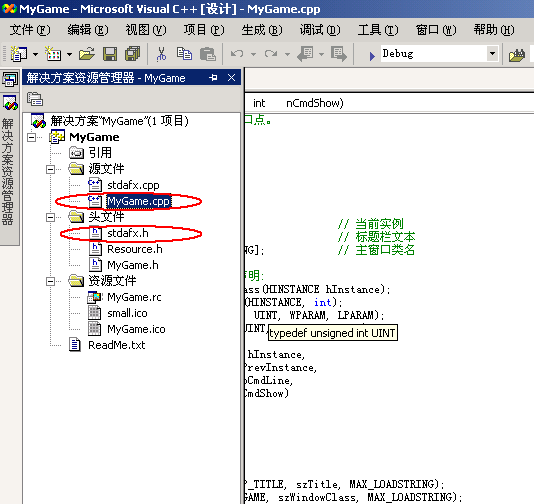
| 创建完成 |

|
这里需要说明一下,到这里后我们的应用程序可以说是创建完毕,你只要按下“F5”就可以让程序运行起来,当然,这个只是普通的Win32应用程序,Microsoft已经帮我们做好了一切处理,谢谢Microsoft吧! 待会我们就可以让这个程序变成我们所需要的工程,并且在将来我们的游戏就是要建立在这个工程的基础上。
看到上面图里我表明了MyGame.cpp和stdafx.h这两个文件吧,这里我们来说明一下这两个文件到底是干什么的,MyGame.cpp这个文件相信你们也能猜得到,这个就是我们程序的主代码文件,里面有WinMain函数等一系列Windows应用程序所需要的信息,记住!我们的游戏也属于 Windows应用程序的行列;stdafx.h这个文件是工程的预处理文件,这个文件可是非常重要的,少了它你的工程就无法正常编译通过,它装载了你的程序所需要包含的库文件等一些需要预先处理并且属于整个工程的任何地方都需要用到的东西,哎!这个文件太重要了,一旦修改它,你整个工程就需要重新编译,所以建议一般就放一些不需要经常改动的引用包含。
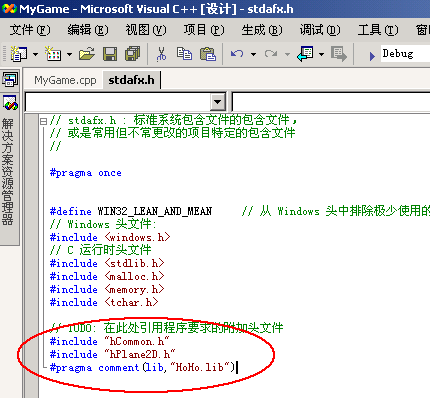
到目前为止,我们已经将Win32的应用程序给创建好了,让我们把HoHo真正的引入其中;打开stdafx.h文件,加入下面三句代码:
#include "hCommon.h" // HoHo的通用包含头文件
#include "hPlane2D.h" // HoHo的2D图像模块包含头文件
#pragma comment(lib,"HoHo.lib") // HoHo的连接库文件
| 图例 |

|
好了,我们已经完成第一步,是不是感觉很像在使用DirectX SDK?
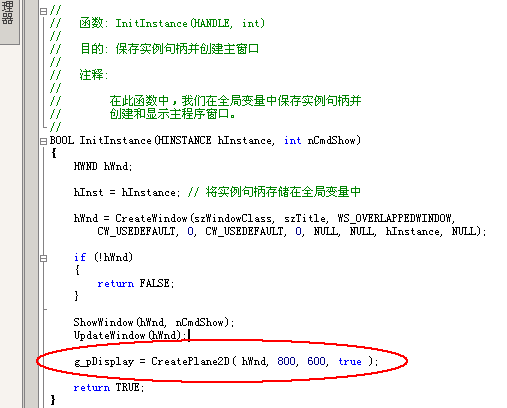
接下来就是开始对MyGame.cpp这个主要的代码文件做个手术,首先是初始化图形设备,找到一支叫 InitInstance() 的函数,在这支函数返回前,将我们的图形初始化代码给加进去,如图:
| 初始化2D图形设备 |

|
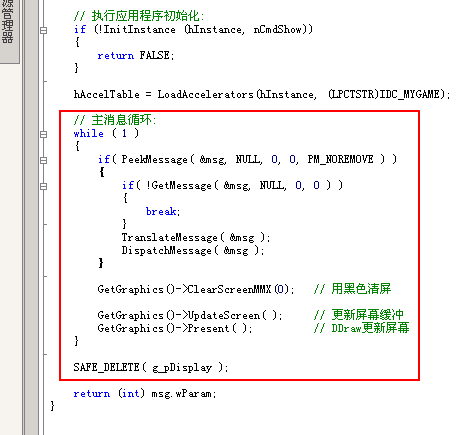
接下来让我们修改一下这个应用程序的循环部分,让它的循环能够适应我们游戏循环的需要,找到 _tWinMain() 函数,不要问我为什么WinMain函数前面还有个_t,反正这支函数就是我们程序的入口,也就相当于是Dos下C语言的main()函数;好了,我们要大刀阔斧的修改者至函数的循环部分,最简单的方法就用把下面的代码段覆盖原有的循环代码,代码段如下:
// 主消息循环:
while ( 1 )
{
if( PeekMessage( &msg, NULL, 0, 0, PM_NOREMOVE ) )
{
if( !GetMessage( &msg, NULL, 0, 0 ) )
{
break;
}
TranslateMessage( &msg );
DispatchMessage( &msg );
}
GetGraphics()->ClearScreenMMX(0); // 用黑色清屏
GetGraphics()->UpdateScreen( ); // 更新屏幕缓冲
GetGraphics()->Present( ); // DDraw更新屏幕
}
| 修改程序循环部分 |

|
这里就是传说中的游戏循环部分,实际上游戏在执行当中就是不停的进行循环,不停的刷新屏幕,这也就有了FPS(刷新速度)的概念,评价一个图形引擎好坏经常用到的指标,也就是每秒钟这种刷新能达到多少次。
好了,现在你按下“F7”来编译程序,对了,别忘记了,把下载HoHo包里的HoHo.DLL文件拷贝到你的游戏程序执行目录中,不要告诉我你找不到 VC工程所编译出来的执行文件放在哪个文件夹中,否则你的程序是运行不起来的,会告诉你缺少hoho.dll动态库文件。现在总算能够运行我们的程序了,按“F5”看看,我们可以看到我们的应用程序窗口变成黑色,并且左上角会有一个“FPS=XX”的绿色字样,如果你看到这些,那证明你已经完成了最基本的初始化工作了,是不是觉得很简单? :-)

