序
图像作为游戏的主要输出途径,其中不可或缺的就是文字,不管是作为游戏中使用,或者作为我们程式的调试手段,文字的输出表示是相当重要的,本节就是要给大家介绍如何在HoHo游戏程序中绘制文字;HoHo为大家提供了两种绘制方式,一种是通过Windows的GDI来进行文字绘制,另外一种则是通过 HoHo自己的处理方式来进行文字绘制,当然,HoHo自处理的方式在性能方面比GDI的处理方式高出许多,同时,HoHo也提供了一个字体生成器,可以很方面的制作我们有戏当中所需要的字体格式。
注:HoHo的自处理字体目前只支持等宽高的字体。
目录:
使用GDI绘制文字使用HoHo自处理文字HoHo字体生成器使用
使用GDI绘制文字
首先,我们来看看如何使用Windows的GDI来进行文字绘制,大家都知道,Windows为我们提供了强大的文字绘制功能,很幸运的是, DirectDraw继承了这些,在DirectDraw的表面(Surfce)可以看作一个可供系统GDI绘制的缓存,当然,这里我们不会深入说明如何处理,HoHo已经把这些东西封装好了,好了,让我们来看看如何使用。
第一步初始化,不用多说,声明操作句柄,代码片断如下:
HFONT g_hFont = NULL;
| 声明GDI字体句柄 |

|
声明完之后,我们必须对它进行初始化操作,我们通过调用系统API函数来进行Windows字体句柄创建,代码片断如下:
g_hFont = CreateFont(12, 0, 0, 0, FW_NORMAL, FALSE, FALSE, FALSE, GB2312_CHARSET, OUT_DEFAULT_PRECIS, CLIP_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH, "宋体");
| 初始化GDI字体 |

|
我们可以看到,这里我们创建了一个12点阵的字体大小,当然,这些复杂的参数在MSDN可以查询到,这部分数据Windows的操作部分,我们不对此进行深入说明,有兴趣的朋友请参看MSDN。
创建好GDI字体后,我们可以通过调用HoHo的图形函数DrawText()来进行字体绘制,代码示例如下:
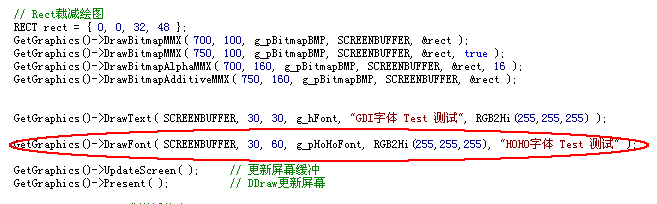
GetGraphics()->DrawText( SCREENBUFFER, 30, 30, g_hFont, "GDI字体 Test 测试", RGB2Hi(255,255,255) );
| 绘制GDI字体 |

|
这样就能完成GDI字体的绘制工作,很easy吧!:)
补充说一下,由于GDI字体绘制的机制与HoHo有所差别,故此函数在实际应用中操作比较消耗速度性能。
使用HoHo自处理文字
接下来让我们看看HoHo自处理字体的使用,为什么要使用HoHo的自处理字体?因为它能够给你带来绘制效率,同时可以给你带来字体的附加效果,如:字体的边缘Alpha混合等。
HoHo字体的初始化和GDI字体一样,我们首先声明操作句柄,代码片段如下:
LP_FONT g_pHoHoFont = NULL;
| HoHo字体声明 |

|
声明完后,我们一样进行字体设备的创建,不过不同于GDI的是,HoHo字体是从自己的字体库文件中提取出来,而并非来源于Windows系统,这样就能有效的避免不同Windows导致的字体错乱情况,这个情况在繁体版本和简体版本的Windows中尤为明显。让我们看看创建HoHo字体的代码片段:
g_pHoHoFont = msCreateFont( "Font12.dat" );
| HoHo字体的创建 |

|
就这么简单的一句就能将字体从字库文件中创建出来,接下来我们看看如何绘制,代码片段如下:
GetGraphics()->DrawFont( SCREENBUFFER, 30, 60, g_pHoHoFont, RGB2Hi(255,255,255), "HOHO字体 Test 测试" );
| HoHo字体绘制 |

|
看看,是不是和GDI的字体绘制方式类似,问题就那么简单。
我们看看我们程序的执行结果:

看到HoHo字体还带着轮廓线了吗?这个就是HoHo自处理字体的功能,只要字库保存了轮廓线数据,我们的字体就能进行轮廓线绘制,当然还能进行轮廓Alpha处理,这里我简要的说明下一一些关于HoHo自处理字体的参数,看看字体的结构:
struct HOHO_API tagFont
{
int nStyle; // 字体风格
int nWidth, nHeight; // 字体宽高
int nASCIIWidth; // ASCII宽
int nASCIISize; // ASCII码的Size
int nGBSize; // GB码的Size
BYTE* pFontData; // 汉字起始地址
BYTE* pASCIIData; // ASCII起始地址
char strFontName[32]; // 字体文件名
long lType; // 字体类型
int nLength; // 字体文件长度
int nSpace; // 字间距
int nAlpha; // 是否使用Alpha混合
int nAlphaLevel; // 混合程度
int nAlphaEdge; // 是否使用Alpha边缘混合
int nAlphaEdgeLevel; // 边缘混合程度
unsigned short pixelEdgeColor; // 边缘线色彩
};
typedef tagFont* LP_FONT;
这个就是HoHo的字体数据结构,其中红色注释部分为用户可修改部分,只要进行相应的修改,则HoHo会根据修改的内容进行绘制,同时,也可以通过其他的数据来了解当前字体的宽高等信息。
对了,游戏程序结束前记得对HoHo自处理字体进行释放,代码片断如下:
msReleaseFont( g_pHoHoFont );
HoHo字体生成器使用
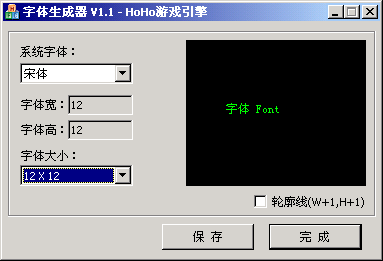
上面介绍了HoHo字体的使用,那么我们如何创建我们所需要的字体呢?很简单,HoHo已经为你准备好了字体制作工具,只要轻轻的点击几下鼠标就能搞定,看看字体转换工具的界面:

只要选择好所需要的字体,然后选择字体大小,最后点一下保存即可,如果把“轮廓线”的复选框选上,则会在创建的自体上添加轮廓线。
此工具附带源码,可以在HoHo的包中Tools文件夹里找到,有兴趣的朋友可以研究一下。
本教程到目前为止的工程文件下载。
(此档案不包含HoHo游戏引擎库,如若程式无法执行,请根据所使用的HoHo版本附带的DLL库文件替换程式所执行目录中的同名文件。)

